Website Development – Benefits of Using Next.js Technology
Introduction
What is Next.js?
Next.js is a popular React framework for building modern, high-performance websites and applications. Created by the team at Vercel, it stands out for its flexibility, performance, and developer-friendly approach. Key features include Server-side Rendering (SSR), Static Site Generation (SSG), Incremental Static Regeneration (ISR), automatic image optimization, and strong SEO capabilities.
Why Choose Next.js?
Next.js has become increasingly popular due to its many advantages:
- Performance: Extremely fast page loading.
- SEO optimization: Built-in tools for improving search engine visibility.
- Developer experience: Clean architecture, rich documentation, and an active community.
Detailed Analysis of Benefits
Exceptional Load Speed
One of the main strengths of Next.js is its speed. Thanks to SSR, pages are rendered on the server, reducing the time it takes to load in the browser. This is especially beneficial for SEO, as Google favors fast-loading websites.

Server-side Rendering (SSR)
SSR renders the HTML on the server before it reaches the user or search engine. Benefits include:
- Faster initial load.
- Improved indexing and search ranking.
- Improved user experience, especially on slower connections or devices.
Static Site Generation (SSG)
With SSG, pages are pre-rendered during the build process. It’s perfect for content that doesn’t change often.
Advantages of SSG:
- Even faster than SSR.
- No real-time database queries = better security.
- Lower server usage.
The Impact of Speed on SEO and UX
Faster websites = happier users + better rankings. Google explicitly says performance is a key ranking factor. Fast sites have lower bounce rates and higher engagement and conversions.
Built-In SEO Optimization
Next.js makes technical SEO easy with automatic meta tag generation, Open Graph (OG) tags, and canonical URLs.
Meta, OG, and Canonical Tag Automation
You can easily define and customize:
- Meta titles and descriptions
- OG tags for rich social sharing
- Canonical URLs to prevent duplicate content
JSON-LD Structured Data
Next.js supports easy integration of JSON-LD schema markup, helping Google better understand your content and show rich results.
Image and Asset Optimization
Next.js automatically optimizes images for faster loading and better SEO. This also improves mobile performance and user engagement.
Enhanced User Experience
Thanks to fast rendering and intuitive navigation, the overall UX is smooth and responsive.
Incremental Static Regeneration (ISR)
ISR allows for page updates without rebuilding the entire site—perfect for websites with regularly updated content.
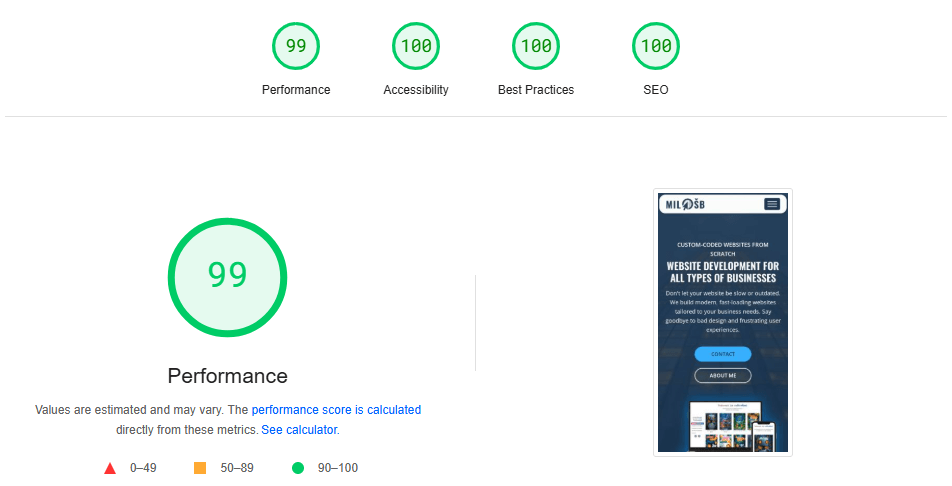
Performance Measured with PageSpeed Insights
Next.js websites often achieve top scores on Google PageSpeed Insights, confirming high performance and optimization levels.
Security
Next.js offers strong security by minimizing exposure and providing a better structure:
- Reduced attack surface thanks to SSR and SSG
- Server-side logic increases data protection
Flexibility
Next.js adapts easily to different types of projects:
- eCommerce platforms
- Business websites
- Complex web apps
It’s ideal for developers who need scalability and speed.
Developer-Friendly Environment
Next.js offers a great development experience:
- Seamless integration with tools like CMS, databases, and APIs
- Helpful documentation and community support
Practical Examples
Real-World Success Stories
Many successful companies use Next.js to boost performance and SEO. For instance, eCommerce platforms have seen increased sales after switching to Next.js.
Before and After Next.js
Case studies reveal:
- Faster load times
- Lower bounce rates
- Better search rankings and more organic traffic
Conclusion
If you're considering website development focused on performance and SEO, Next.js is a great solution. It’s a modern framework that helps your business grow through speed, optimization, and a better experience. Choosing Next.js means investing in long-term results and staying ahead of the competition.
Want to know how it can work for your business? Schedule a free consultation to see how we can help.